When choosing typography and color, I wanted them to be friendly and approachable. Considering the heavy topic of the material it would be a welcomed distraction for the user.
The font choices are Congenial as the primary and Adelle Sans as the secondary. Congenial has rounded letterforms with slight curves, giving an organic aesthetic that sits nicely next to the curved arrows of the mind maps. Adelle Sans pairs well with Congenial because it has rounded letterforms and similar x-heights. Both are comfortable to read both on paper and on a screen.
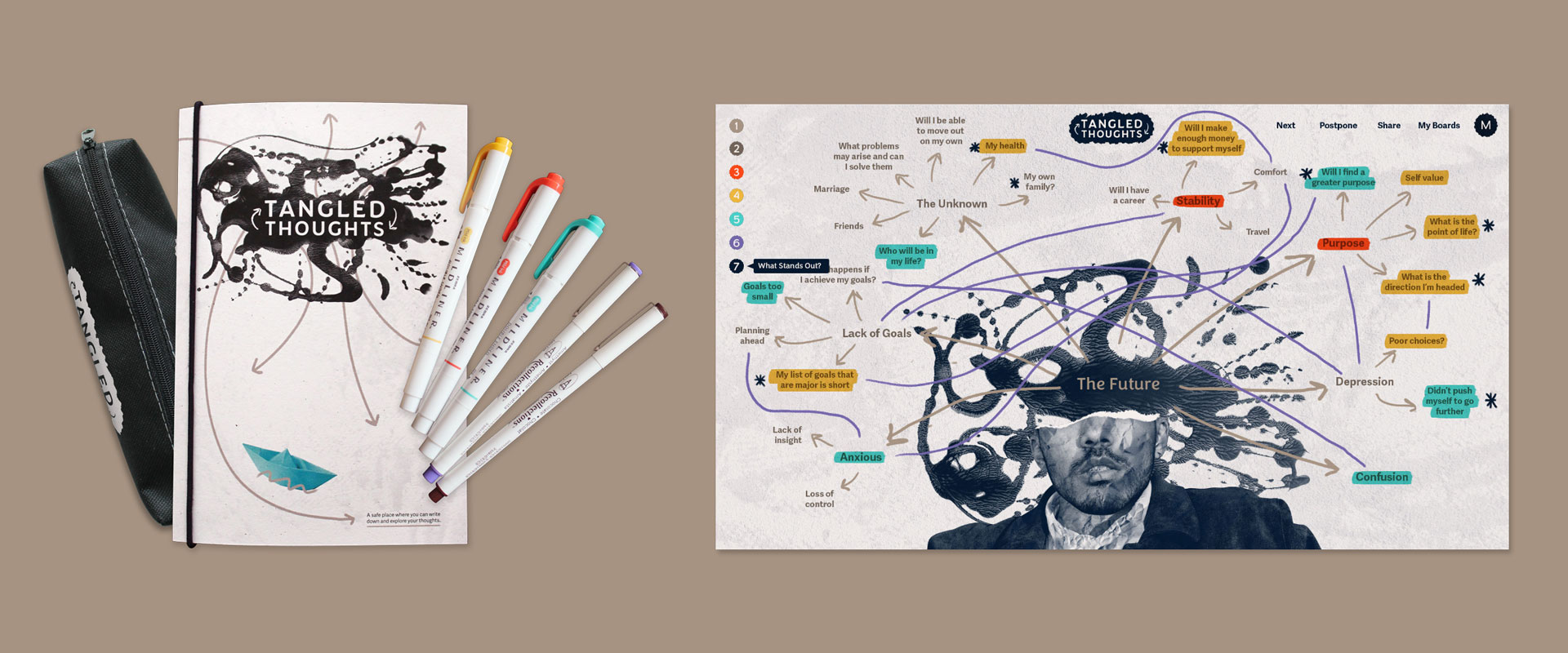
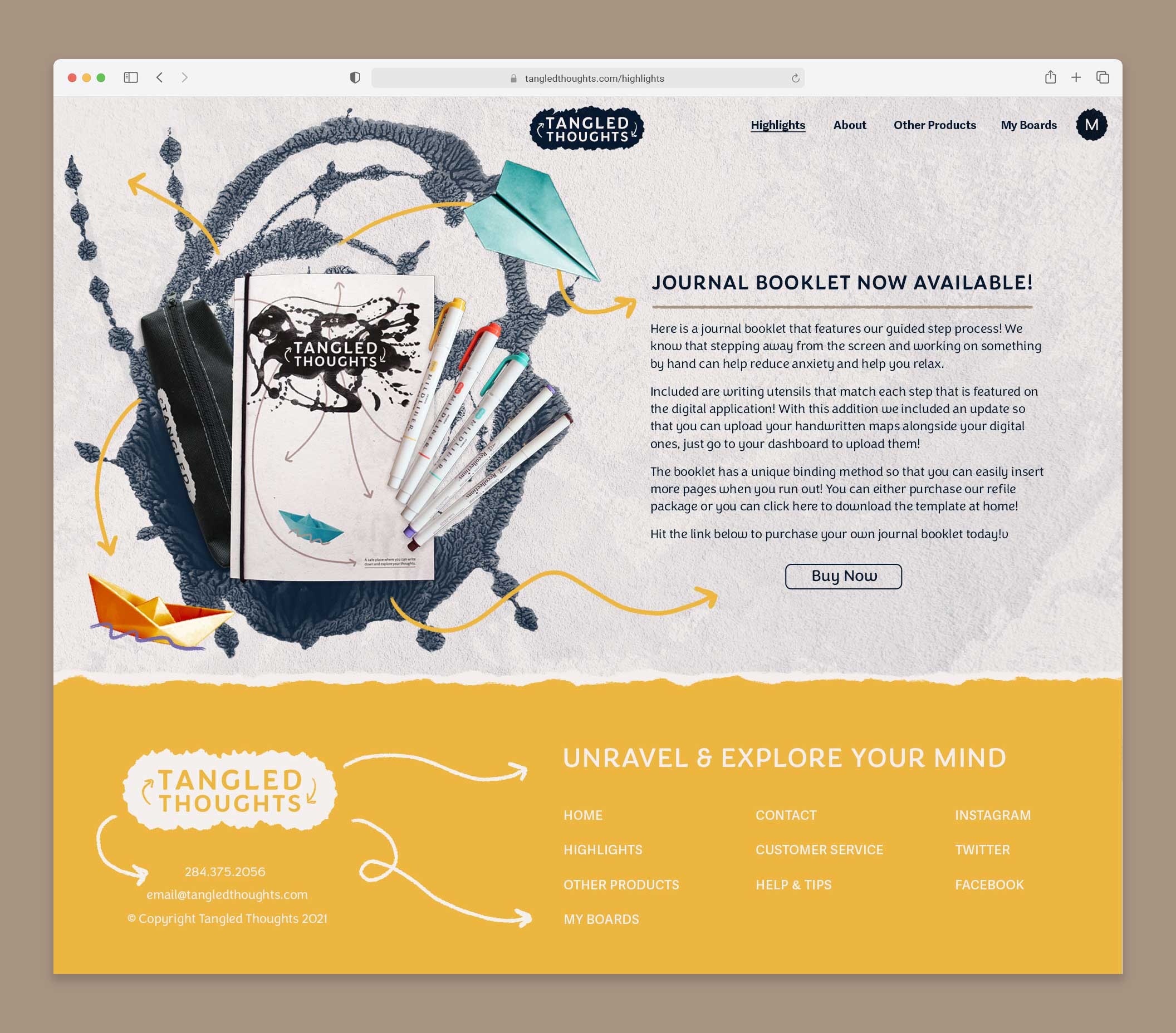
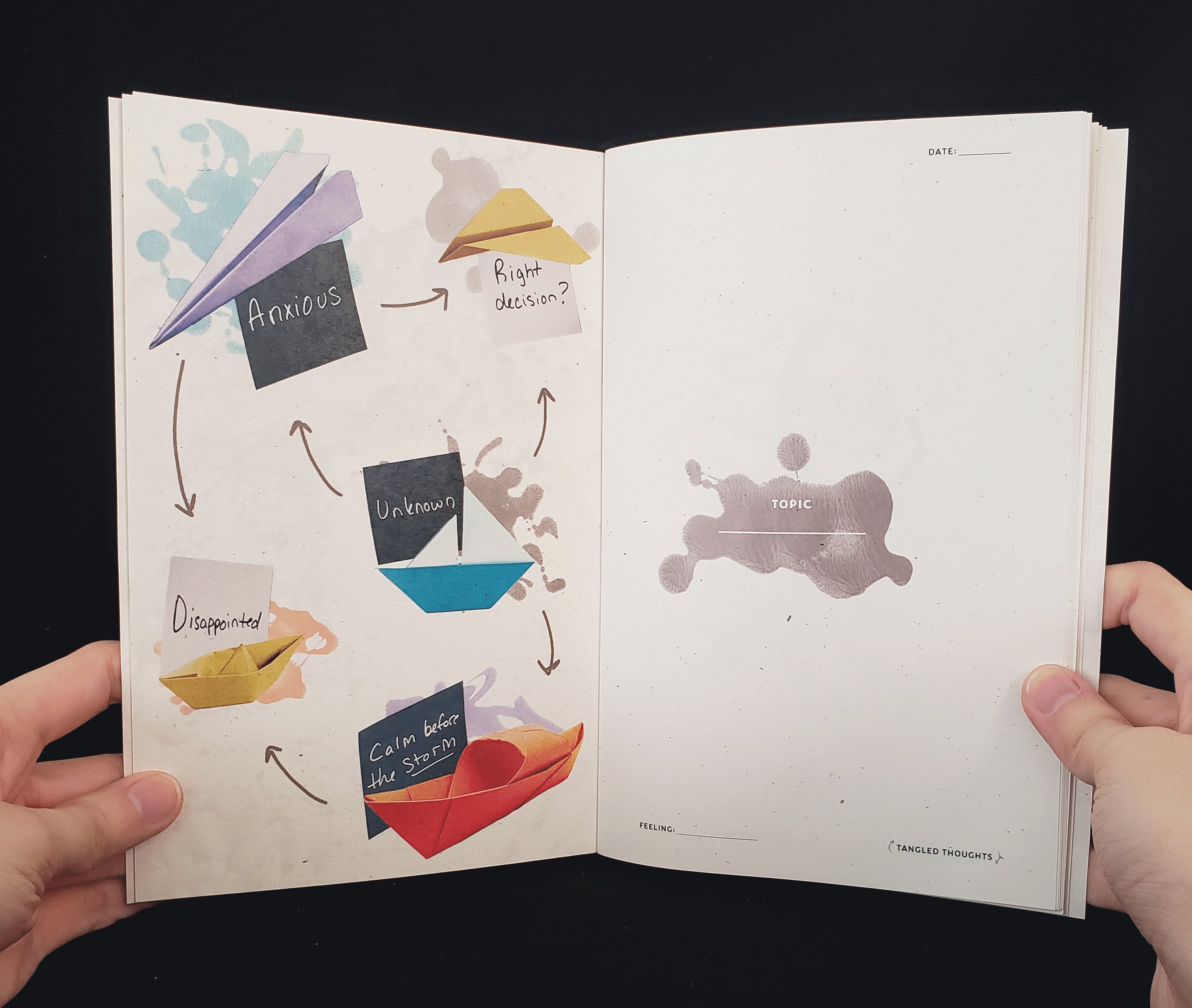
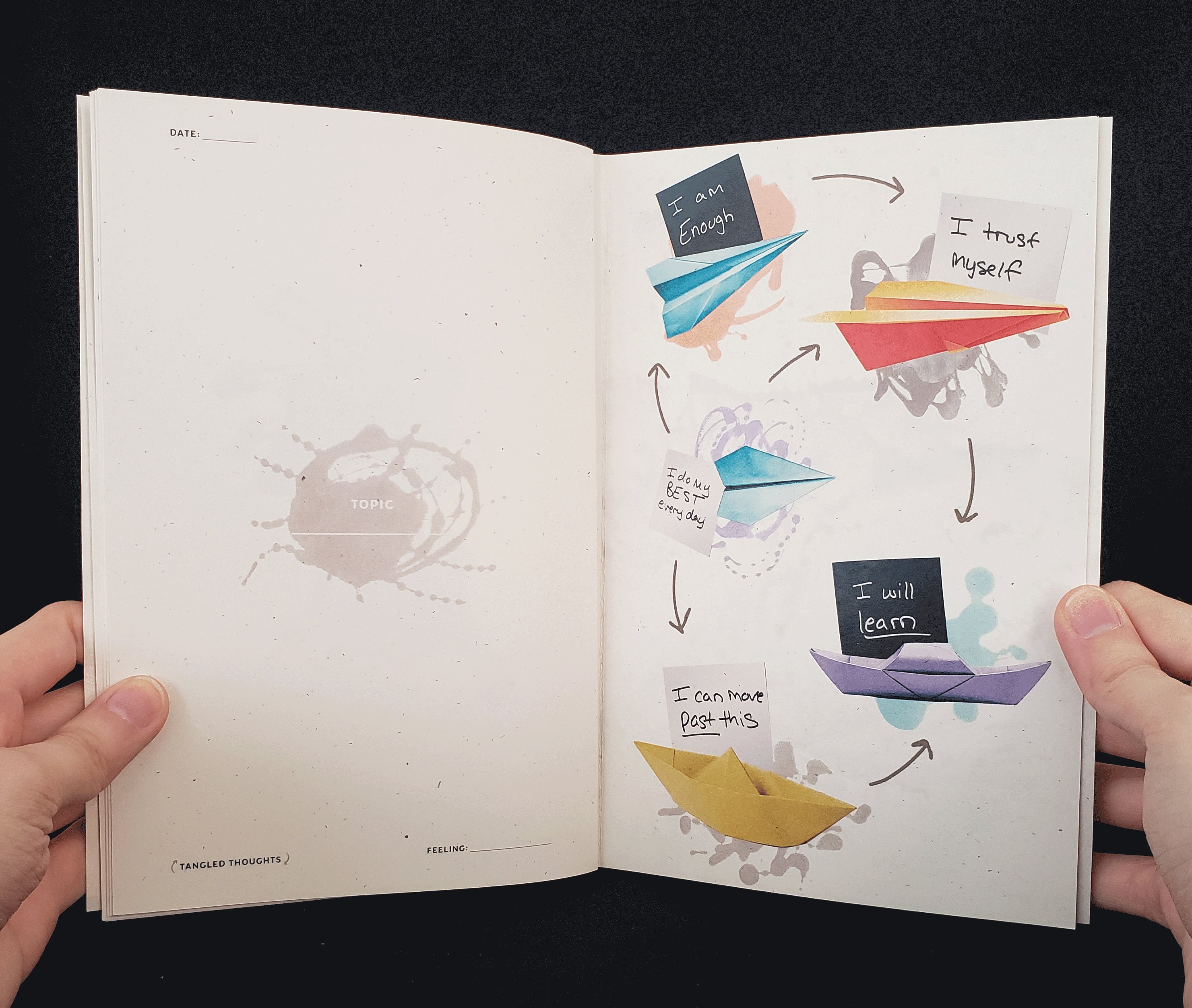
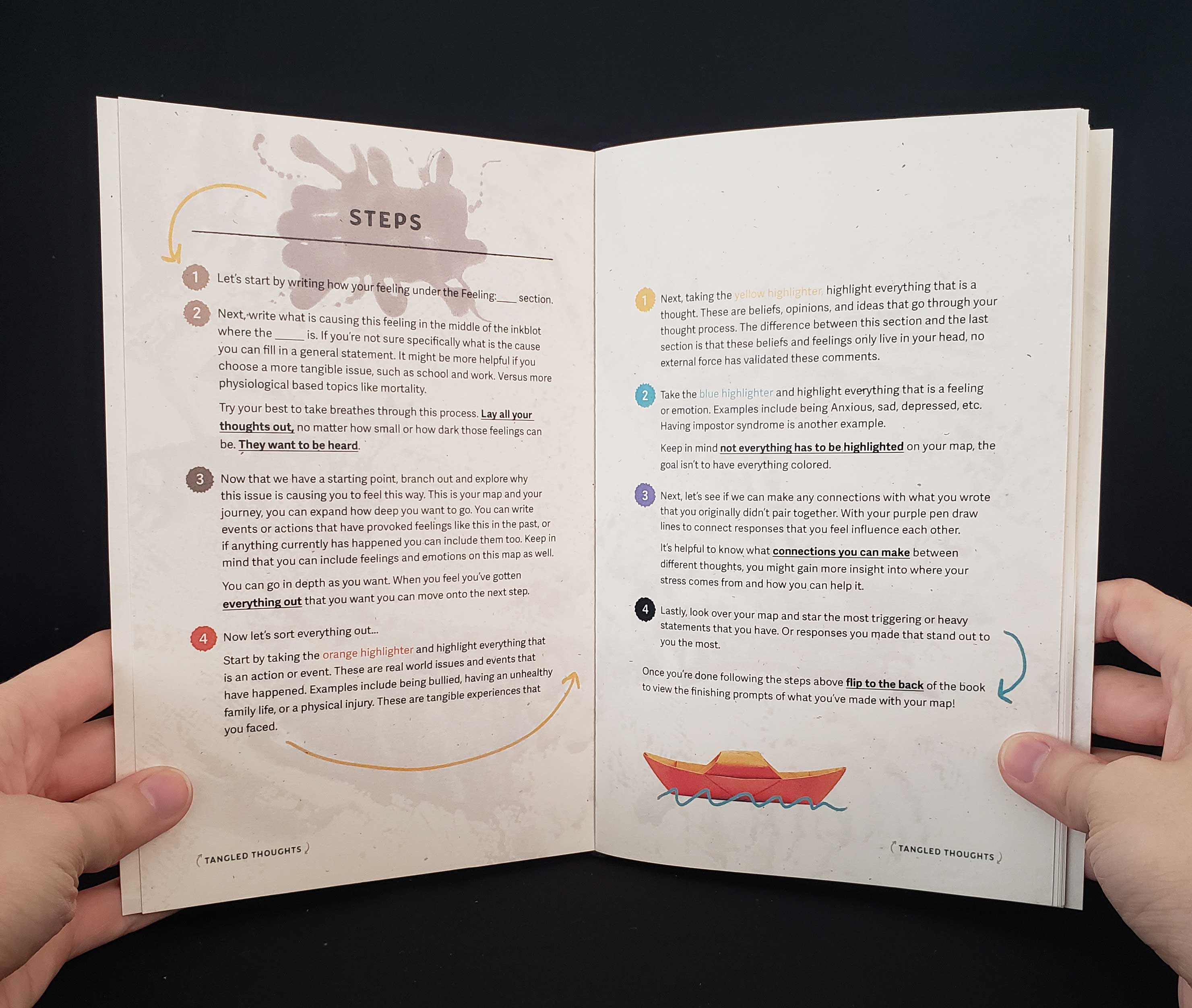
The colors selected are for approachable design, gaining attention, and organizing the mind maps. These colors include cyan blue, deep yellow, bright red, and deep lavender. To balance out these bright colors are dark blue, and a neutral dark brown-grey color. Together they create a fun and grounded experience to help navigate a person's stressful thoughts. In practical use the bright colors are utilized in different steps to help organize a person's map, for example, red is for calling out actions/events, yellow for thoughts, blue for feelings, and purple connects similar ideas across the map.
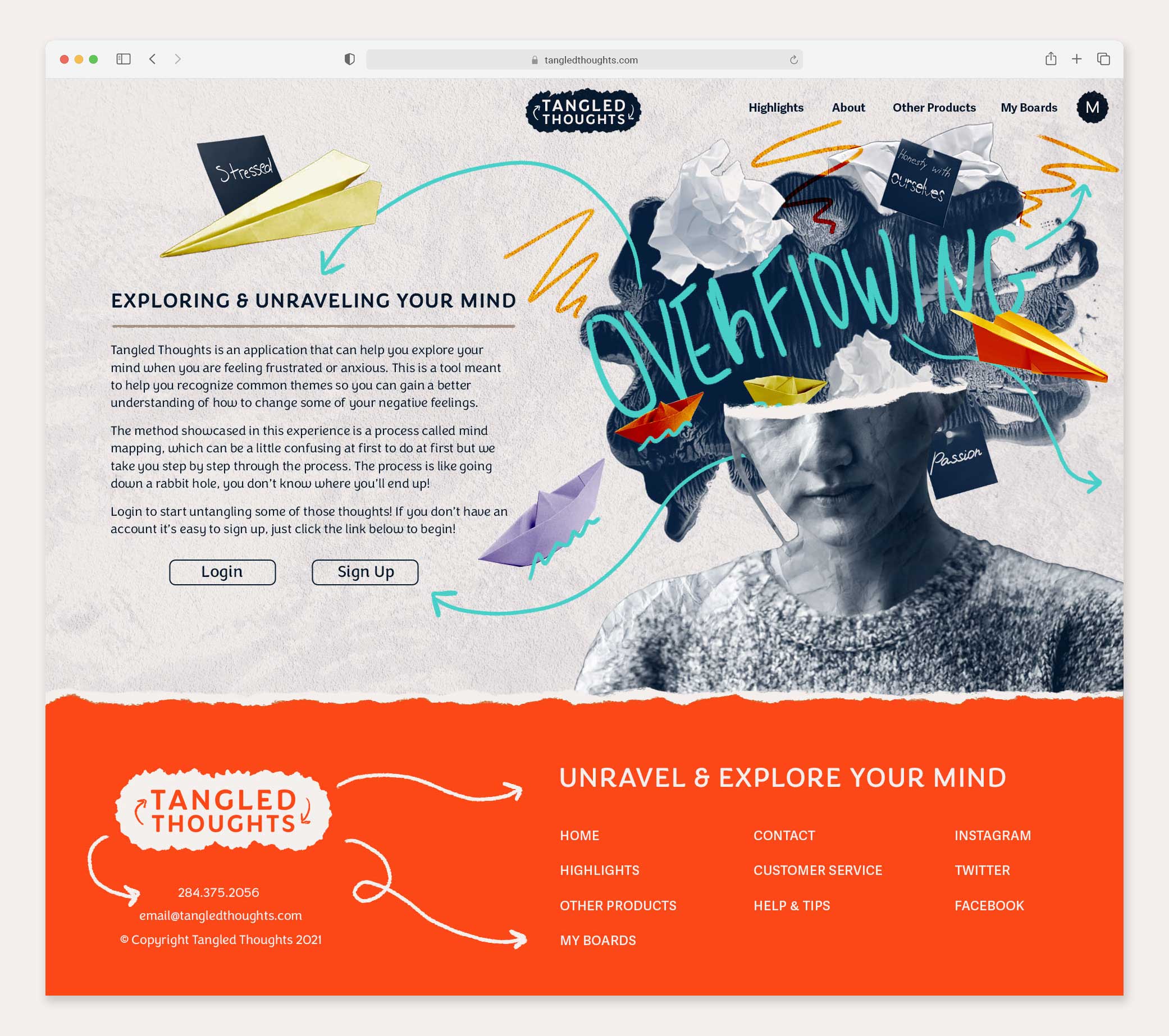
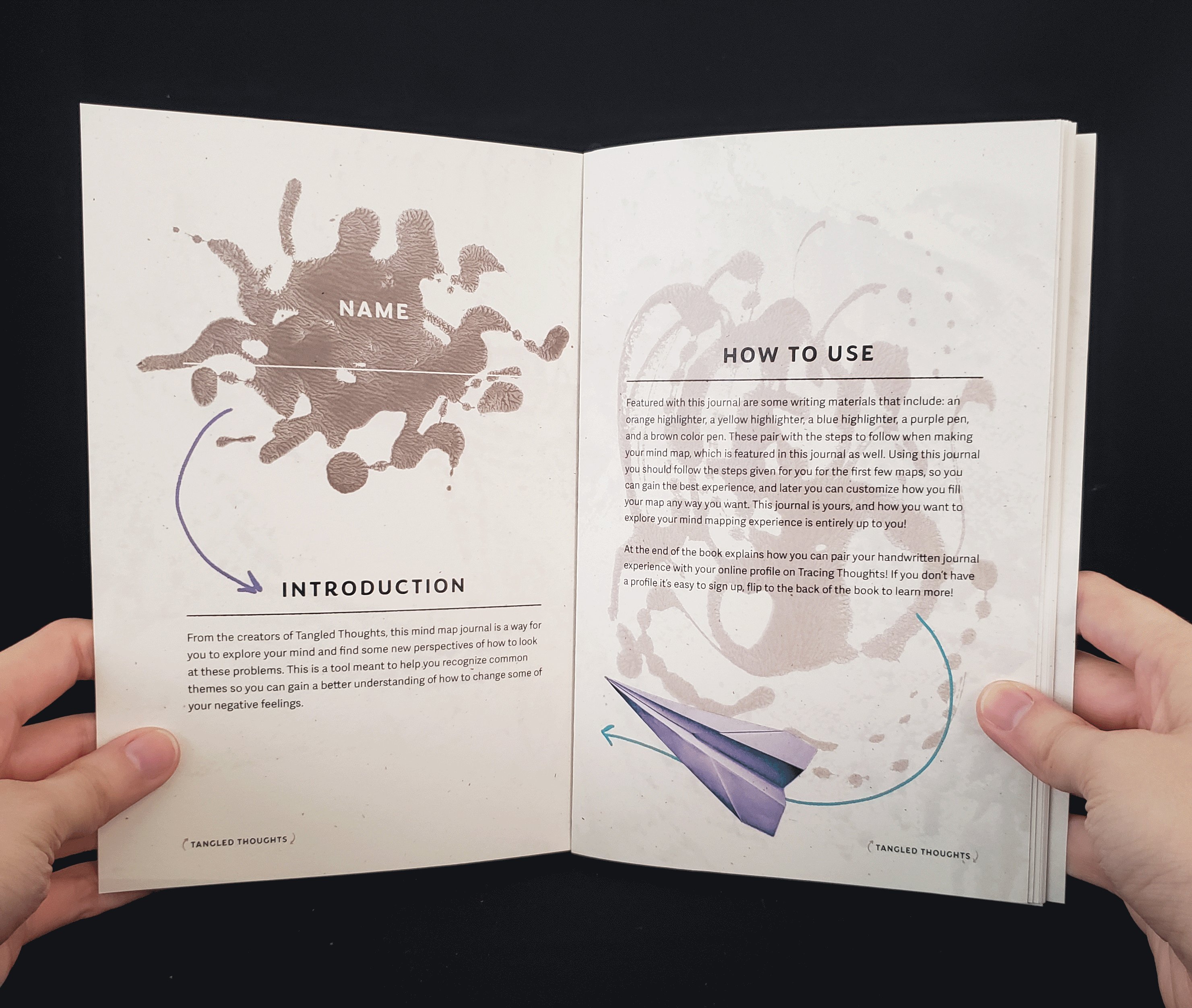
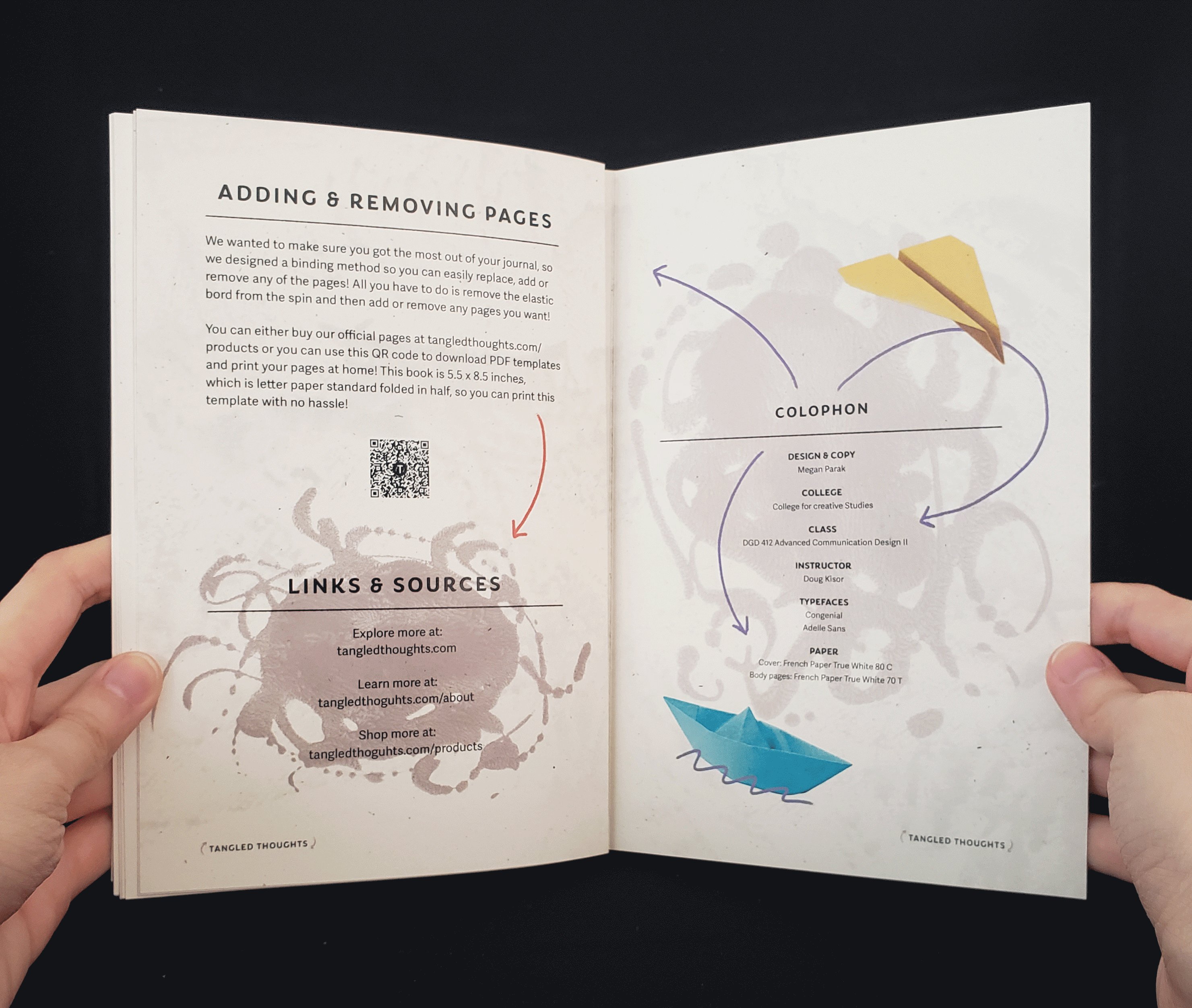
Determining how to incorporate visual elements was an interesting process. Arrows were a given for one of the visual elements of the design because that's how you connect thoughts on a mind map. I created the arrows by drawing on a digital tablet with a brush tool. The other visual elements came up from the research gathered about how anxiety can make someone feel. Anxiety can be overwhelming and for many people cause their thoughts to spiral or become too loud inside their minds. I used that feeling to inspire the images.
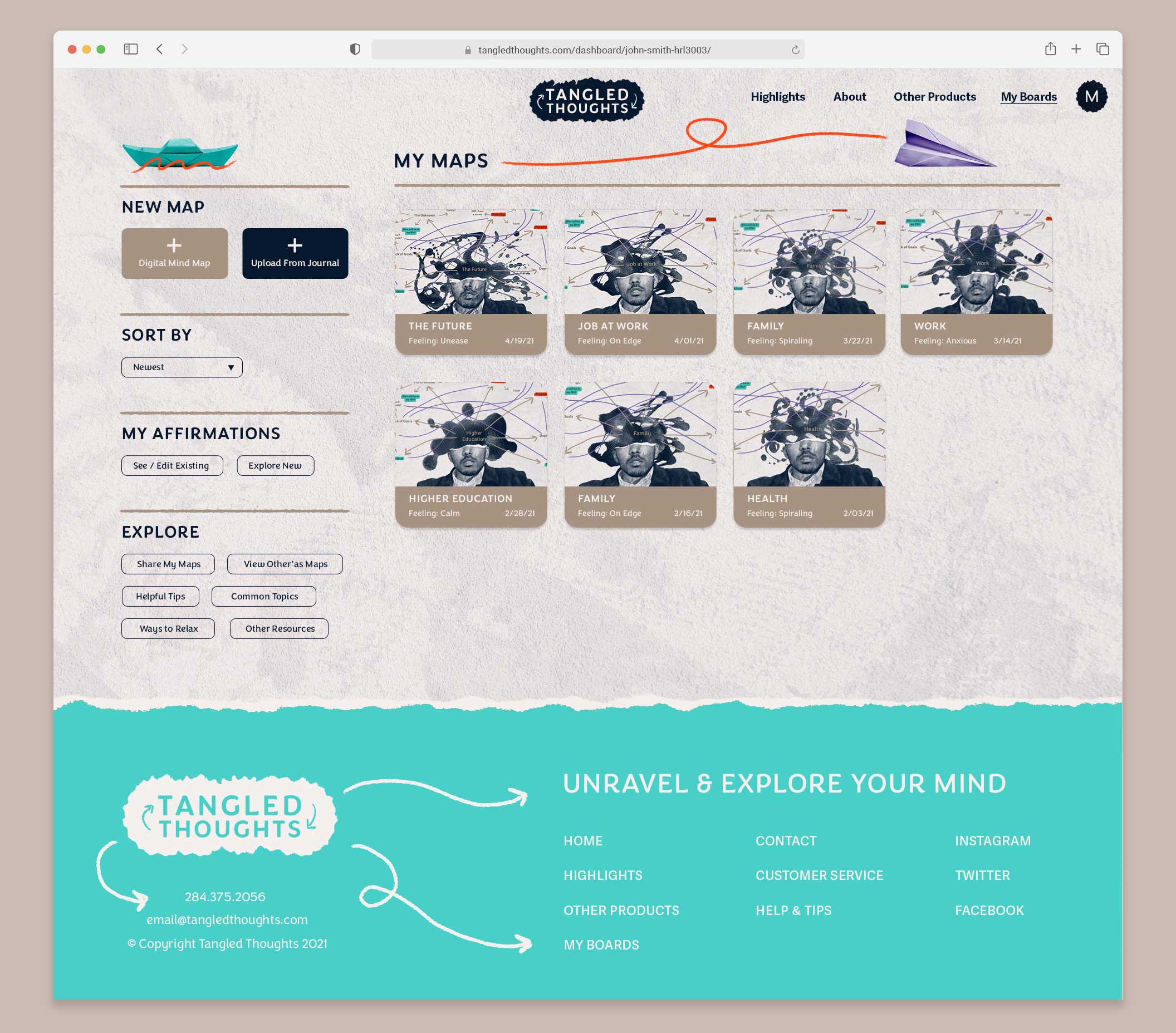
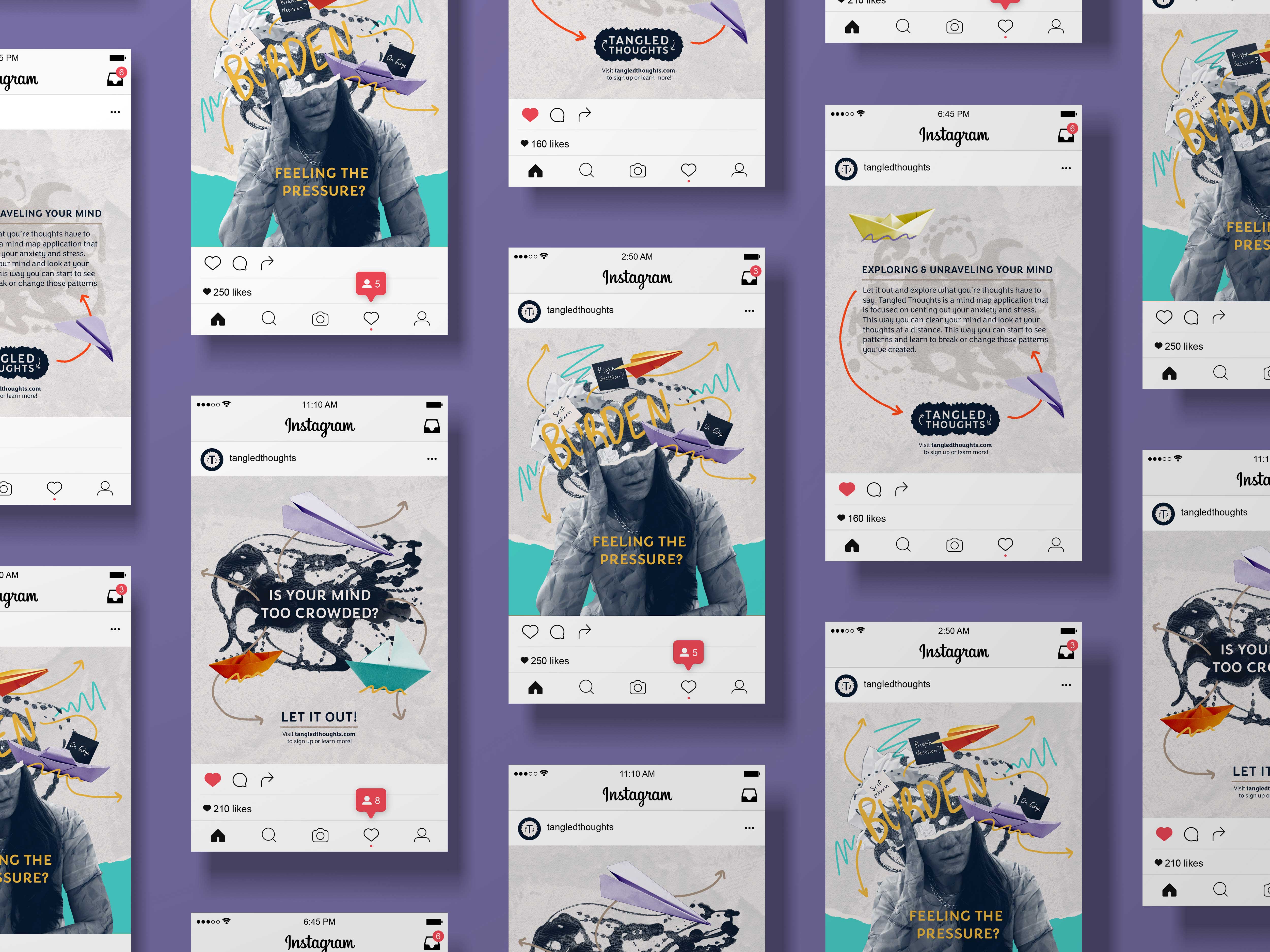
The focal point of most applications in this project is the collage portrait photos. To create them, I began by collecting portrait shots of various people, then converted the images to a dark blue monotone. After that, I removed the top portion of each subject's head. Using this stylized image, I added other visual elements to imitate a head full of disorganized thoughts. By visually representing the chaos of racing thoughts, you create a powerful connection with the target audience, acknowledging the seriousness and frustration of the issue without minimizing its impact. The images included with this portrait shot are crumpled papers, paper boats, paper airplanes, and written sticky notes. The element framing these pieces together is a large inkblot.
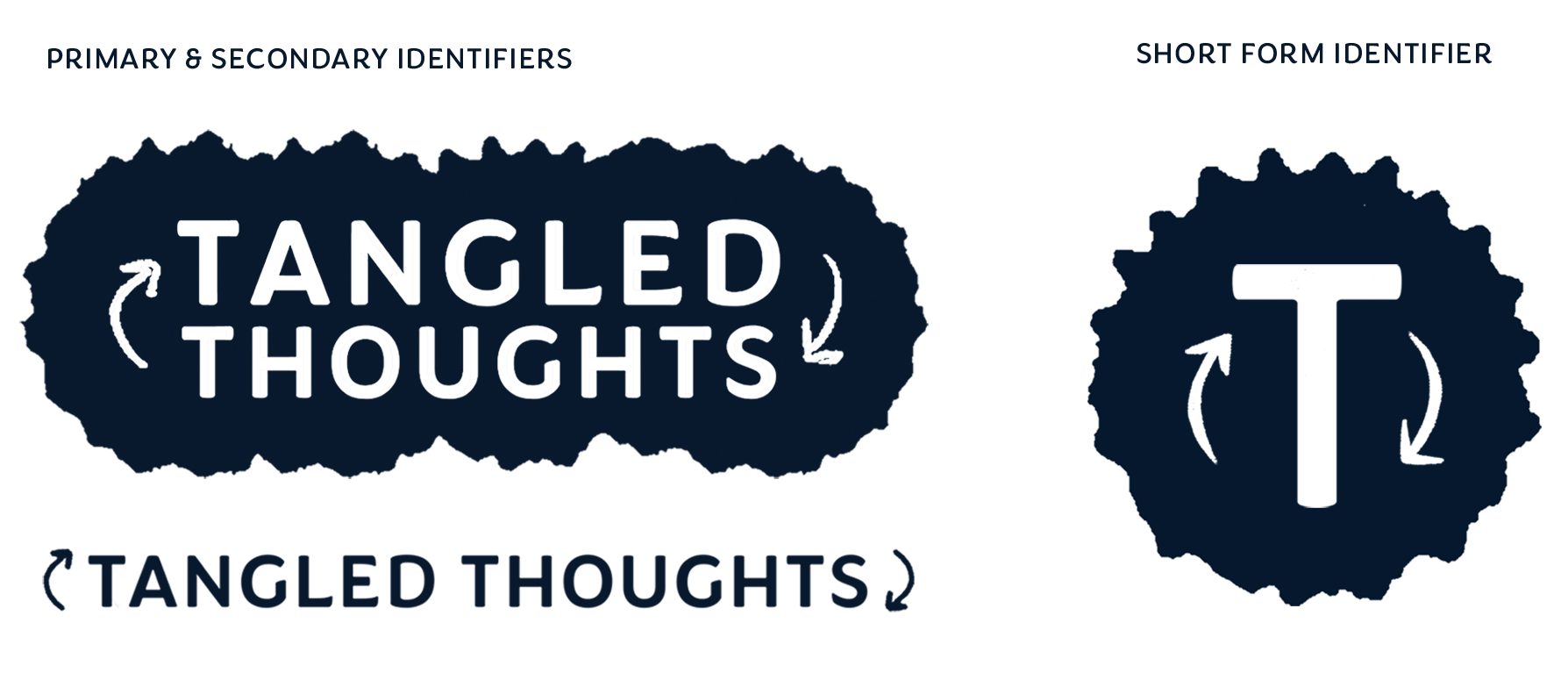
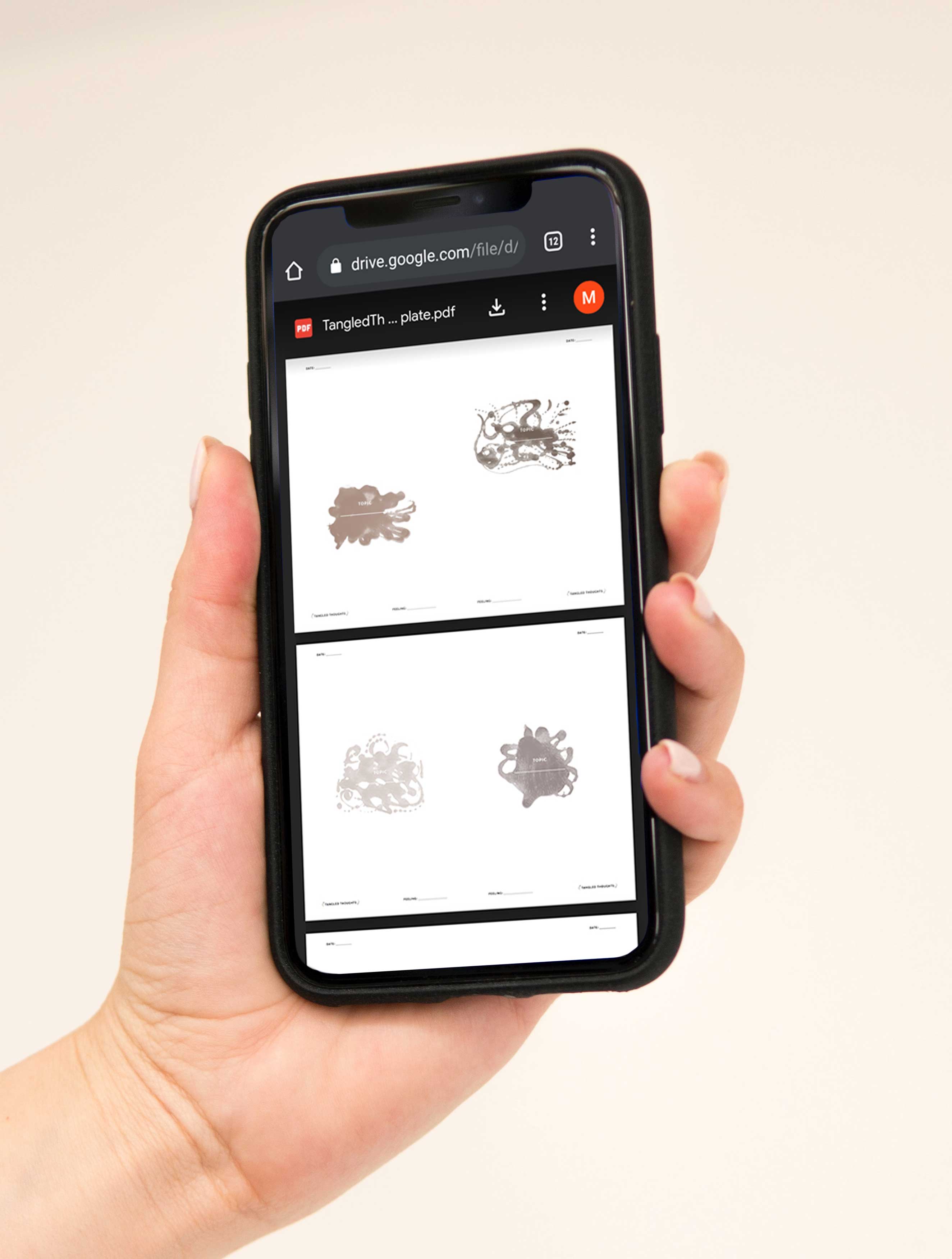
The inkblot test is synonymous with psychology and I saw it as a good framing device for the project's layouts. I used it as a focal point for the portrait collages and the topic section for the journal pages. This shape also became one of the identifiers for the program. This shape becomes part of the application's identifiers.
There are three identifiers: primary, secondary, and short form. The primary identifier features "Tangled Thoughts" stacked on each other with arrows left and right of the text. A simple solid color inkblot frames the text but is sometimes replaced with a complex inkblot. An example of this is the journal cover. The second identifier has "Tangled Thoughts" running on the same baseline, with the arrows again on the right and left side of the text. This is used minimally and when the application is small. An example is in the journal publication where this identifier is at the bottom of each page. The short identifier is used for small 1:1 ratio uses, social media profile images for example.