I wanted to present my research with real social media posts that people have shared. Gaining permission from people I knew, I used their Instagram posts for this book. This included photos, captions, likes, upload dates, and the number of comments. The only change was their names, so they remain anonymous. Next was to design the book.
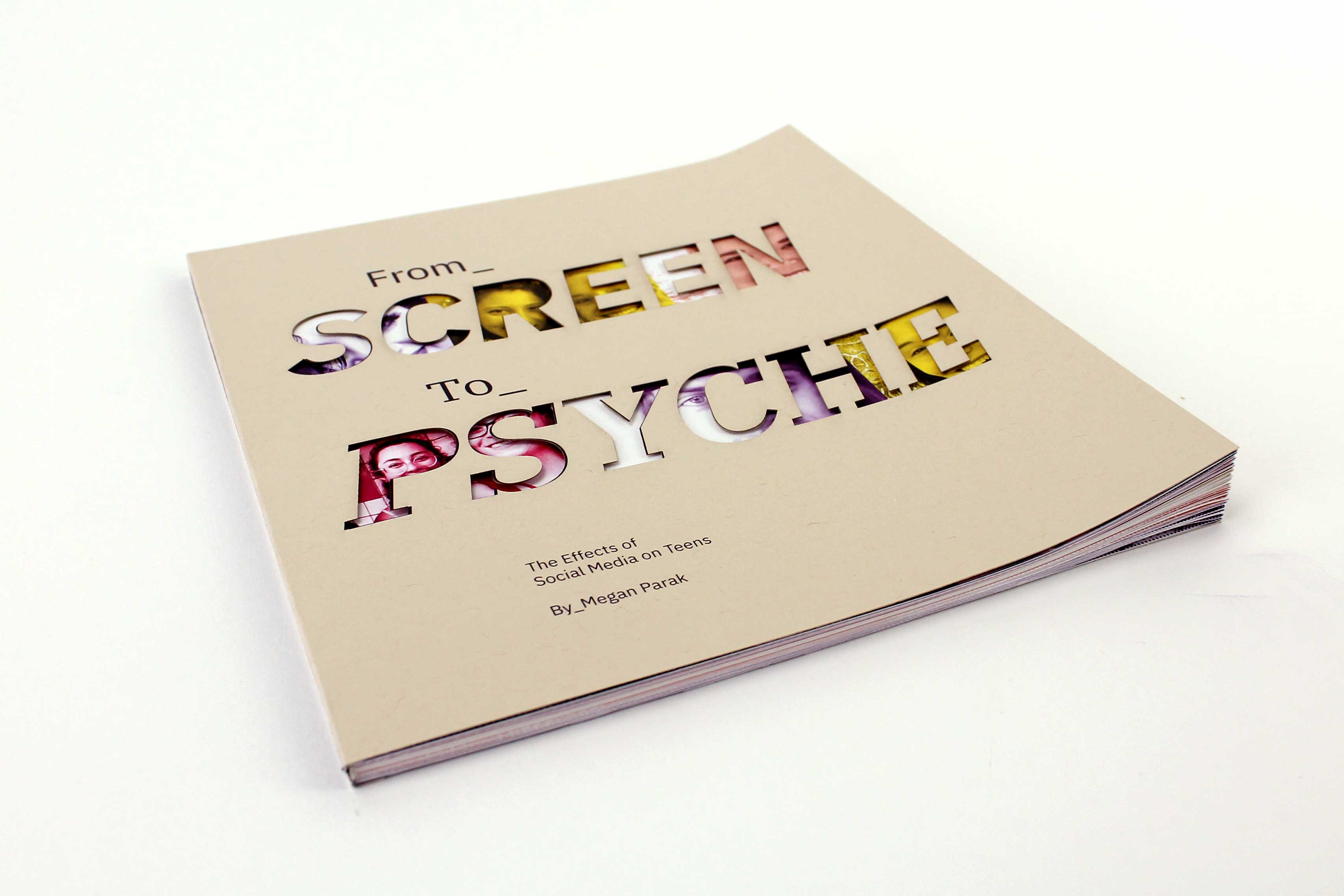
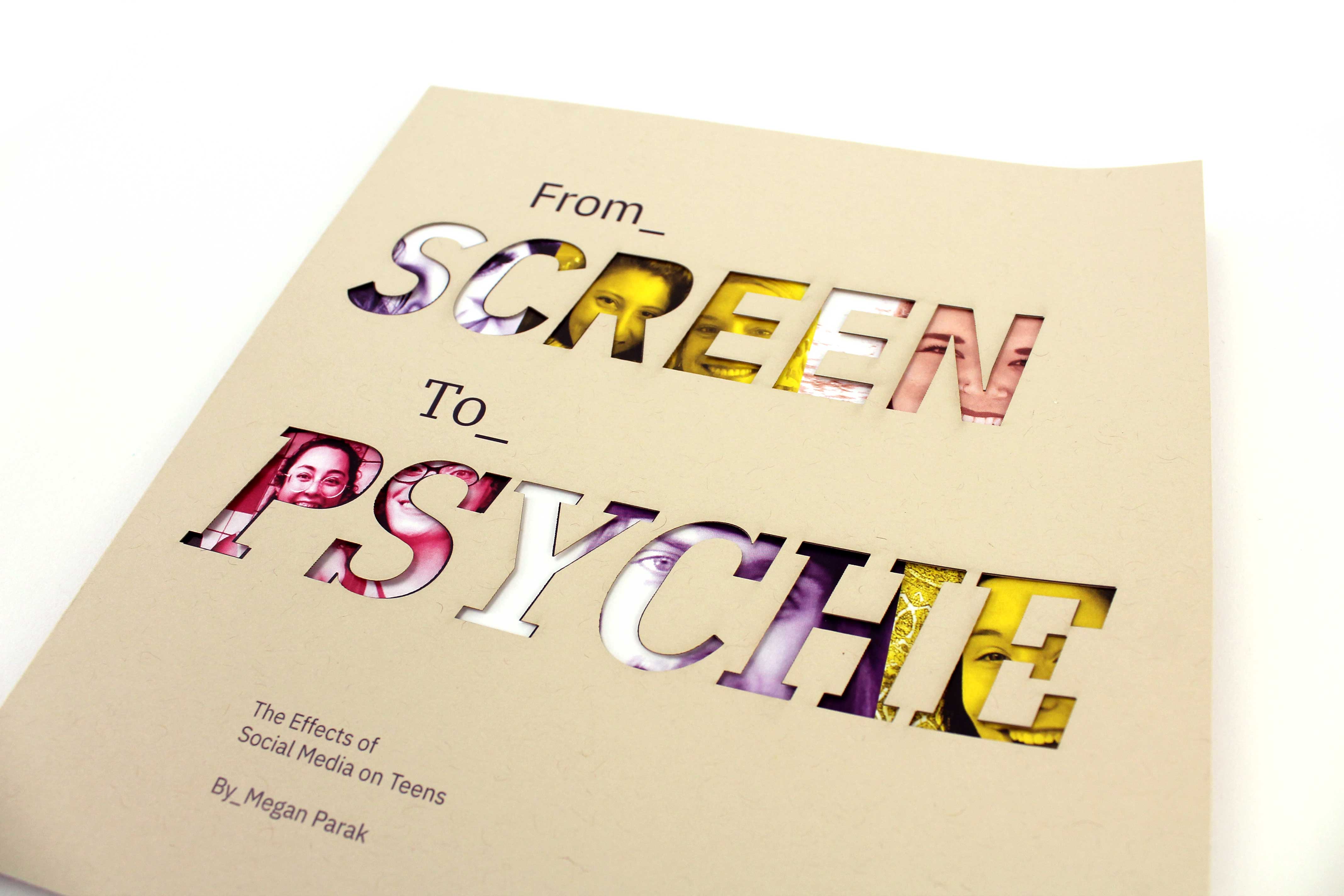
The publication has a square orientation to mimic the 1:1 ratio that most posts on Instagram use. The cover features the words "Screen" and "Psyche" die-cut to reveal vivid, monochromatic photographs of people, with careful placement so that the eyes and facial expressions are visible through the text. This design evokes the idea of only seeing a narrow, positive slice of someone's life, mirroring the curated nature of social media. To maintain focus on the striking cutout, the surrounding color is a subtle, neutral tan.
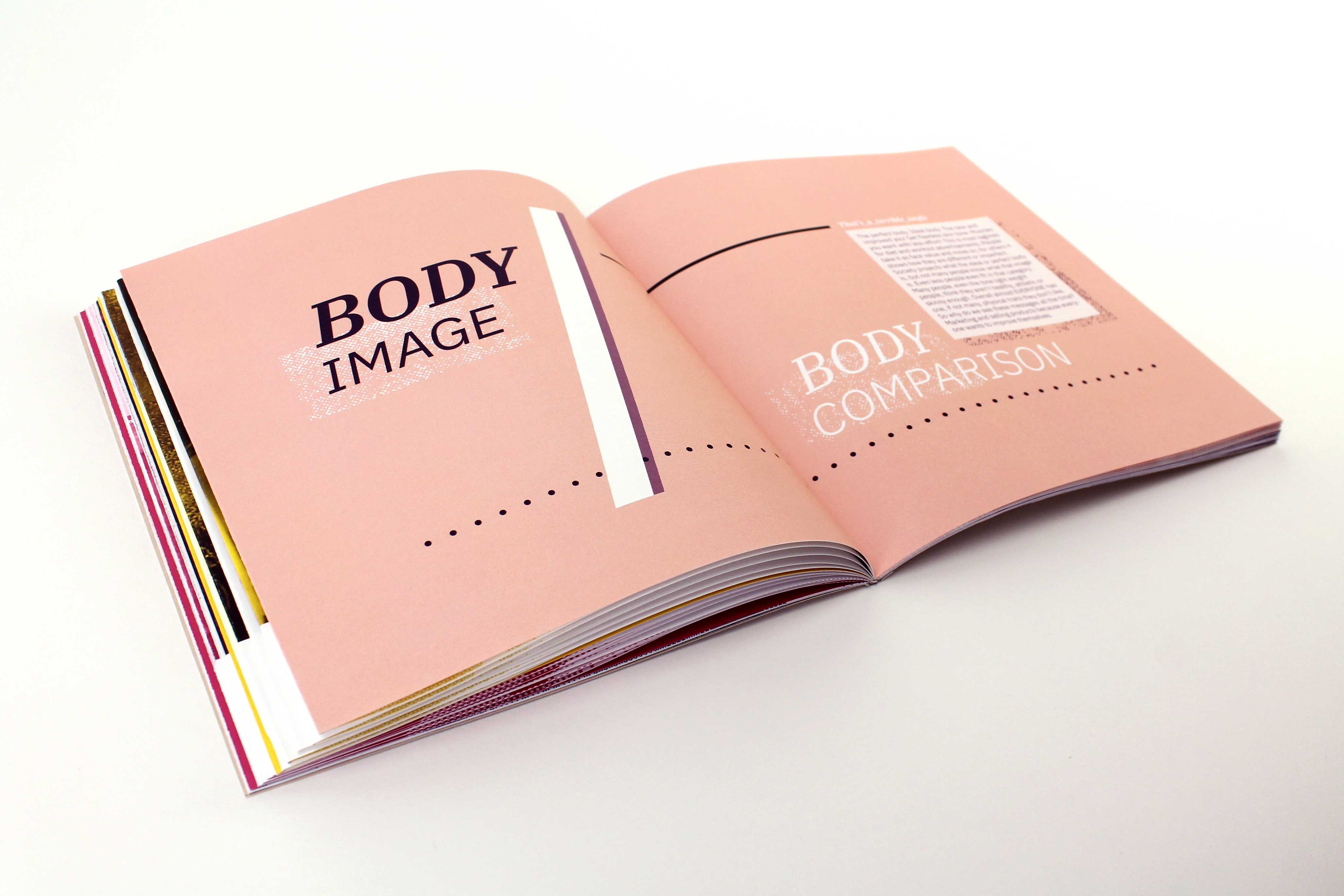
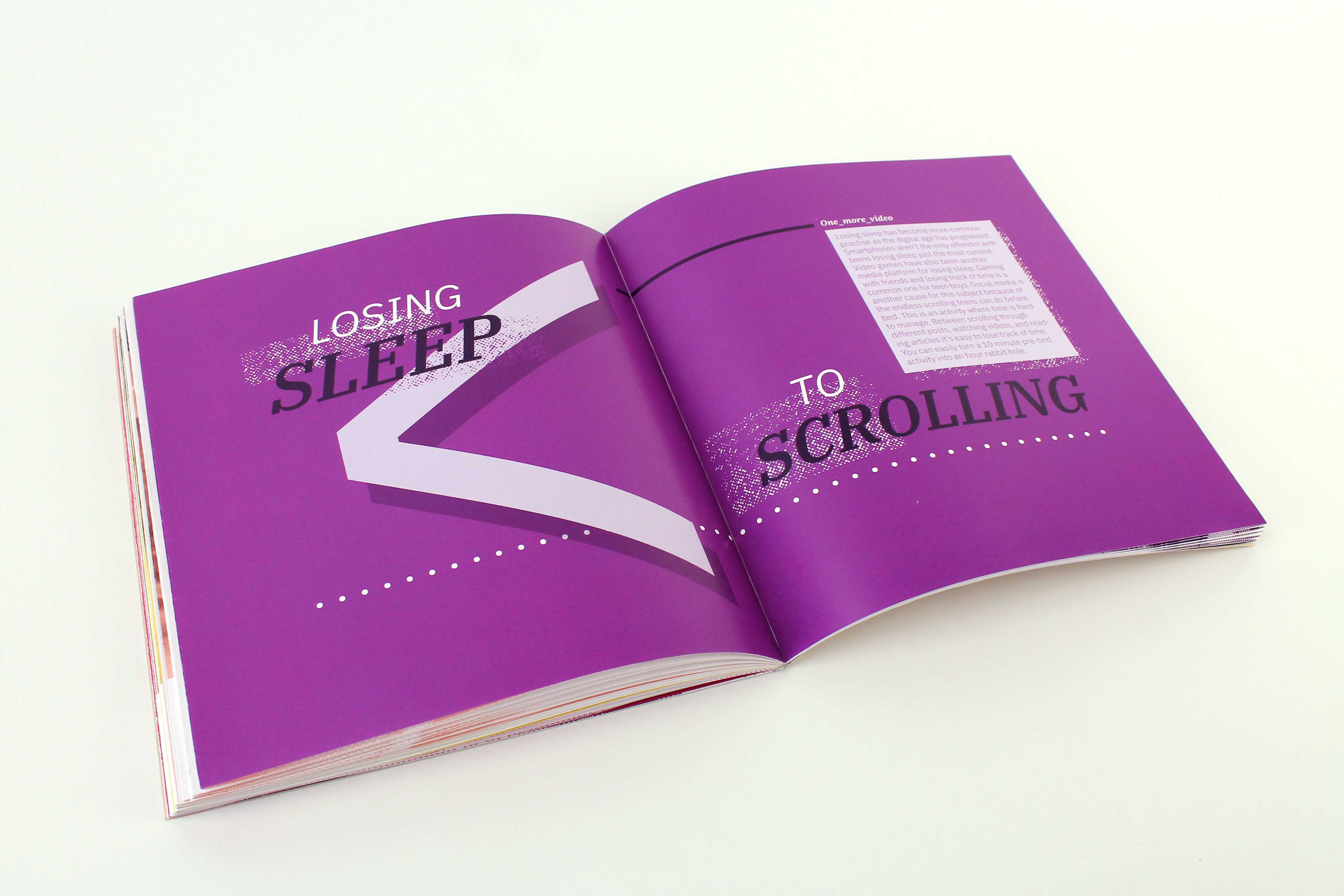
The treatment of spreads is used in a few different ways. The title sections take up both pages and are designed to invoke the message of the section textually and visually. The section "Losing Sleep to Scrolling" has a large "greater than" symbol placed behind the header to show that teens' sleep is less important than scrolling on your phone late in bed.
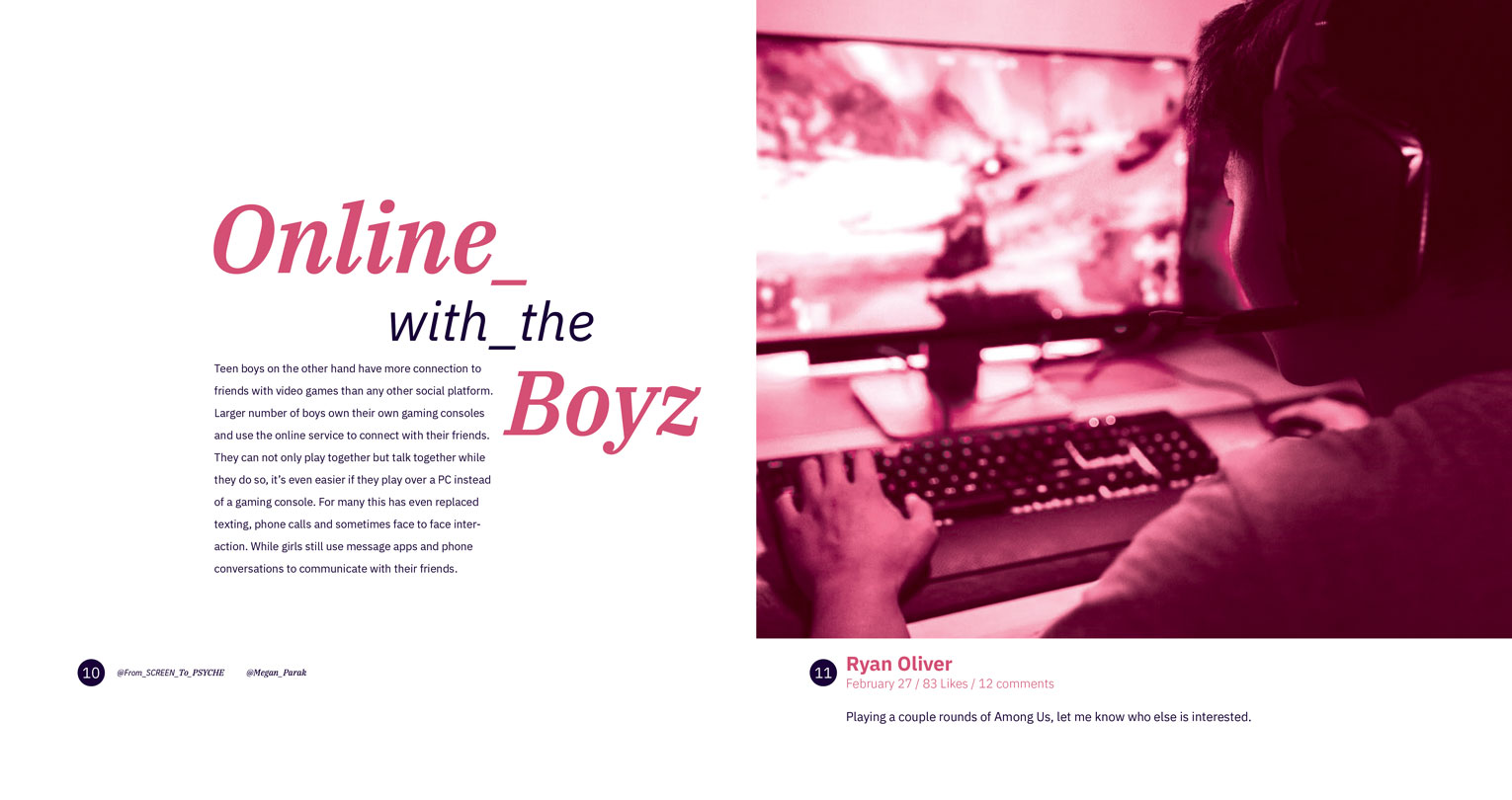
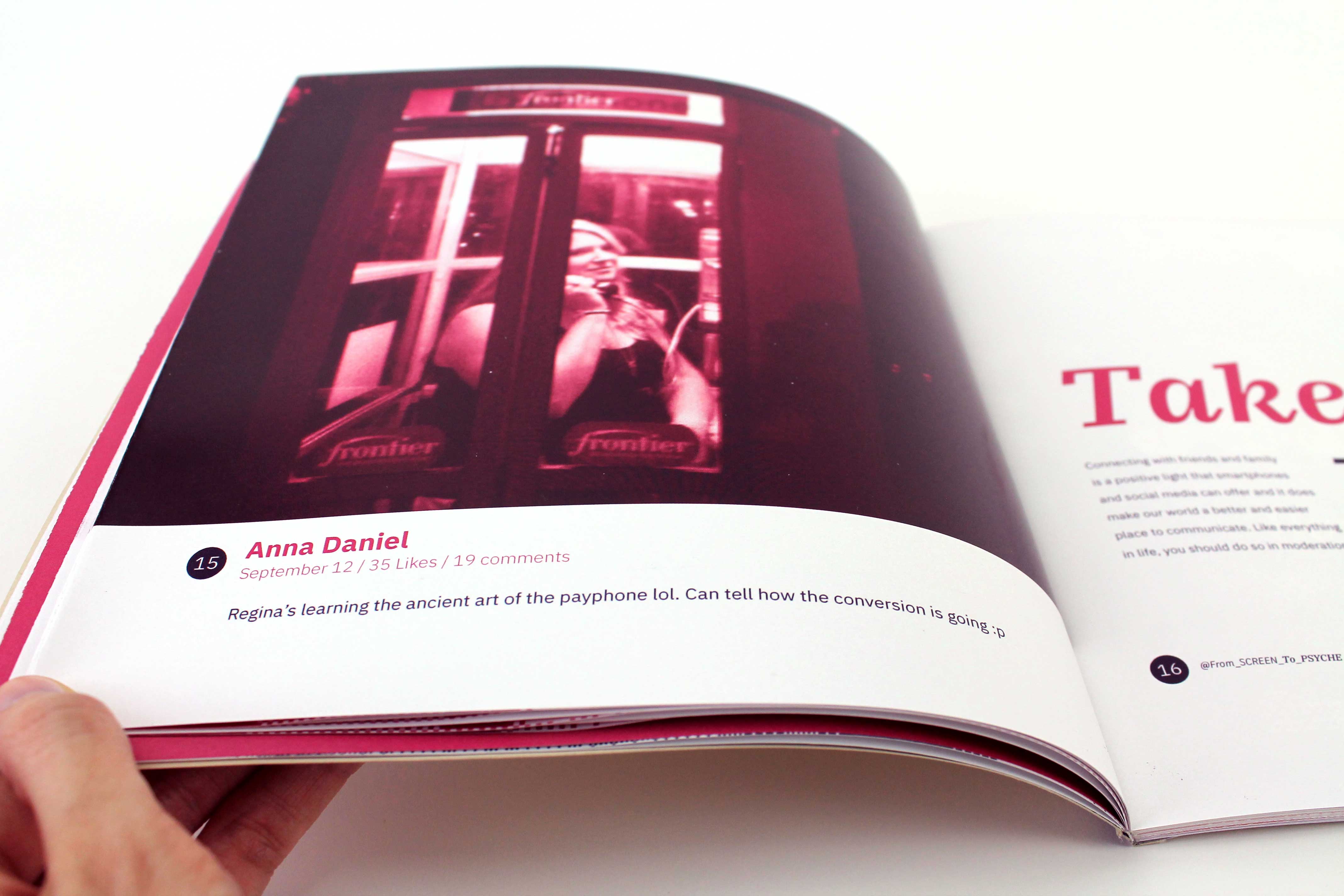
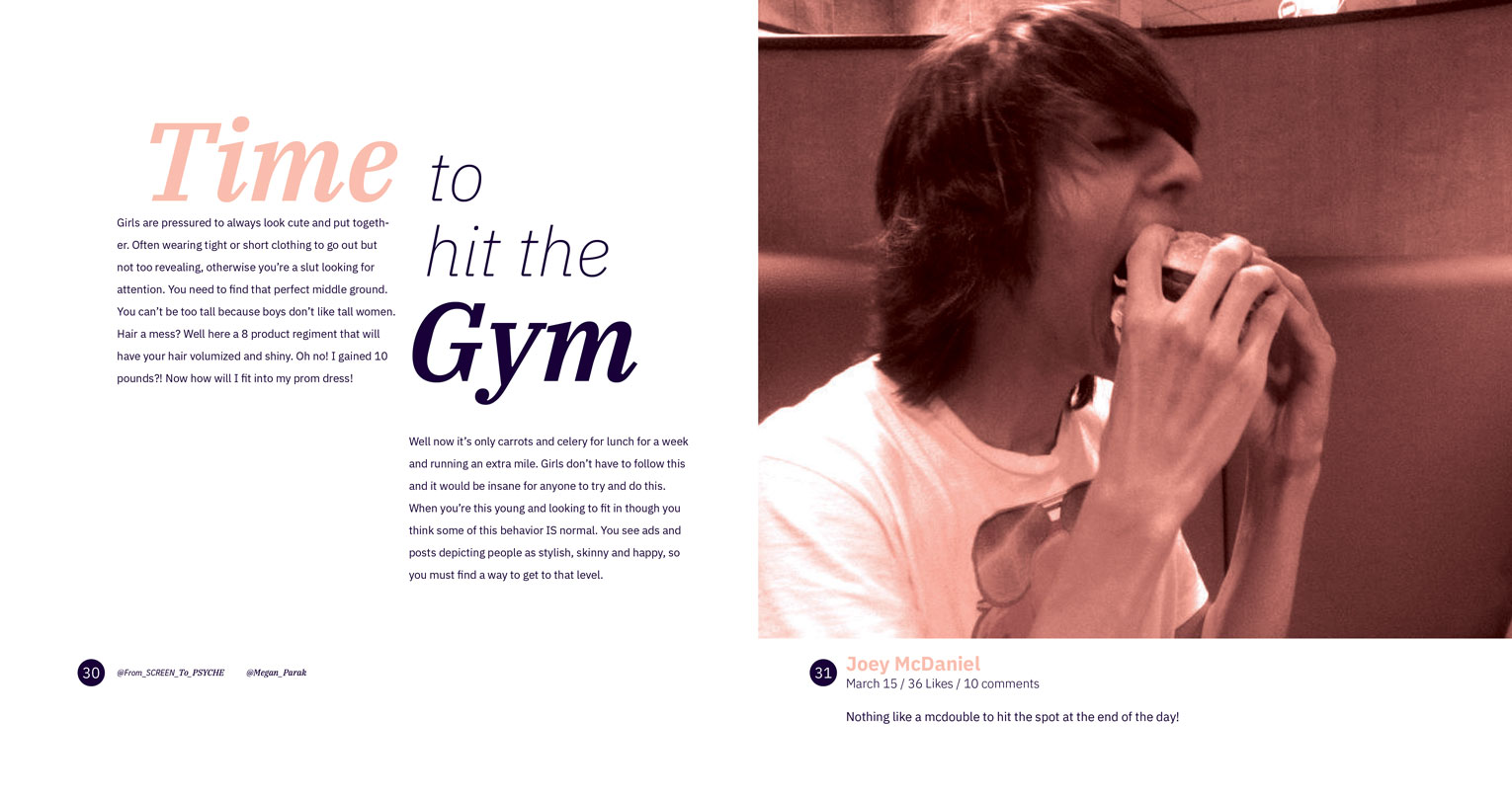
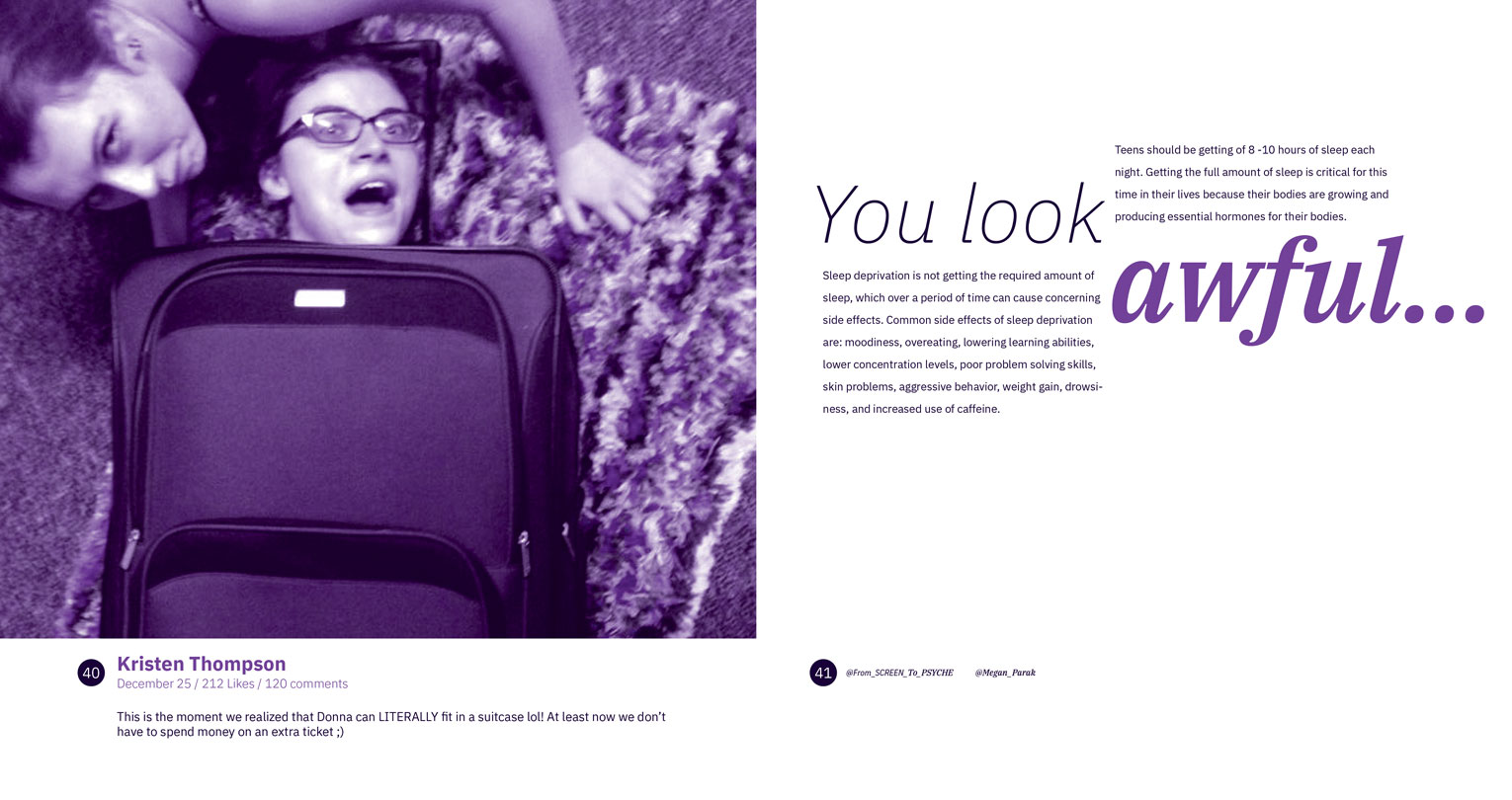
Body text spreads are laid out to have one large image on one side while the other side has a stylized header with the body text. The page with the photo takes up 70 percent of the page but leaves room at the bottom for the page number and photo information. The treatment for the page number and photo information is to resemble a profile image, username, post information, and post caption. All the information in the posts I obtained permission for is accurate. Each "post" aligns with the content being discussed on the corresponding spread.
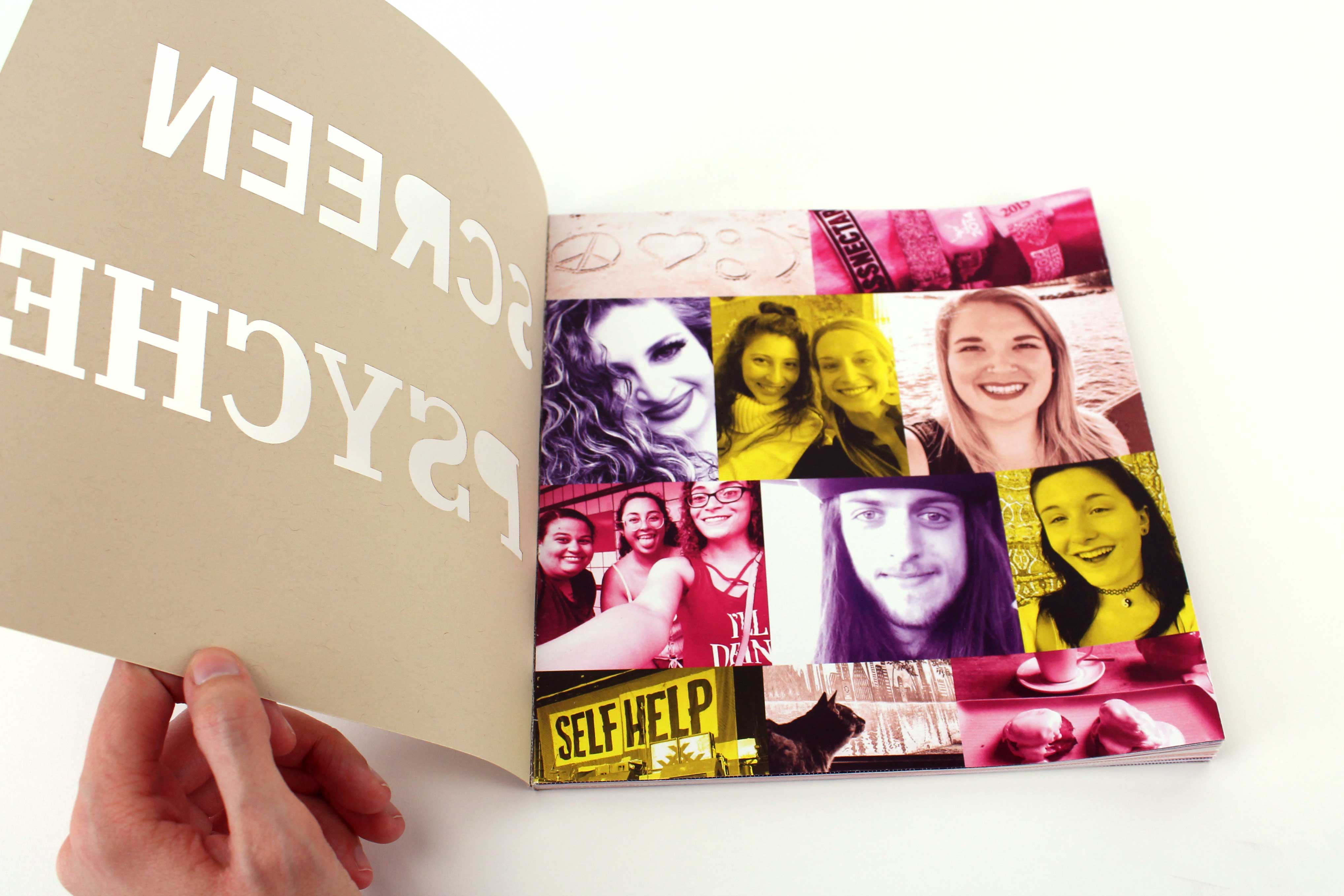
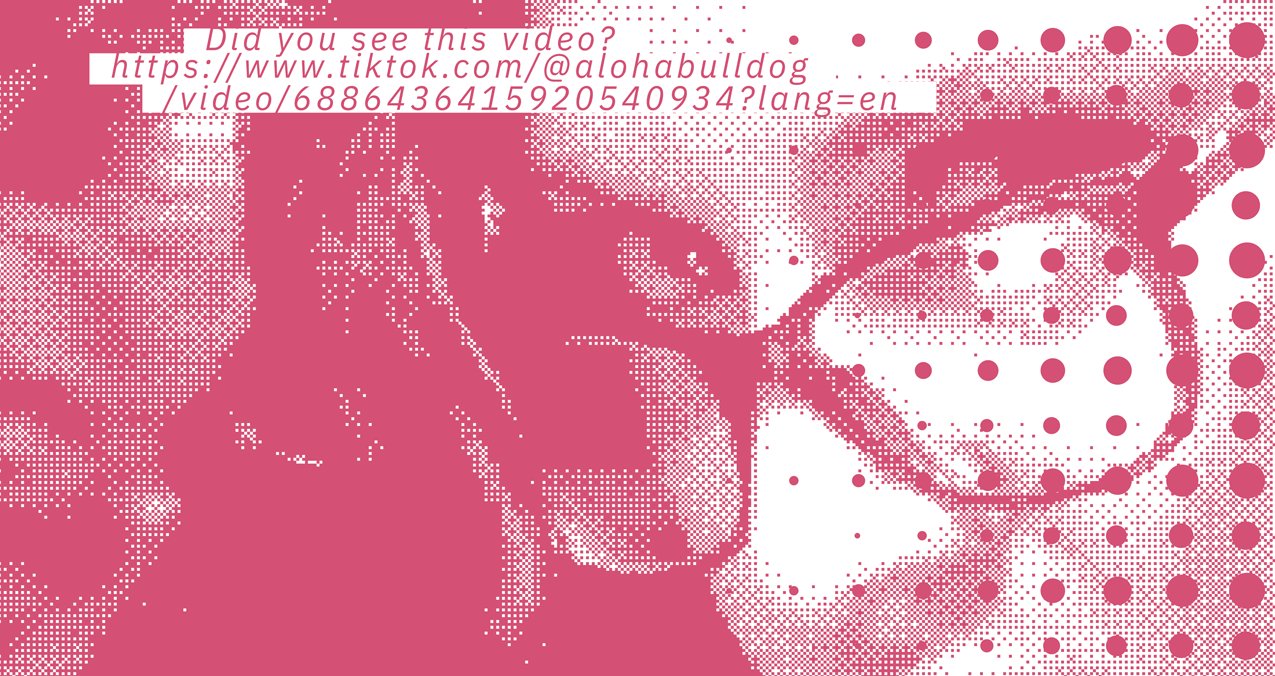
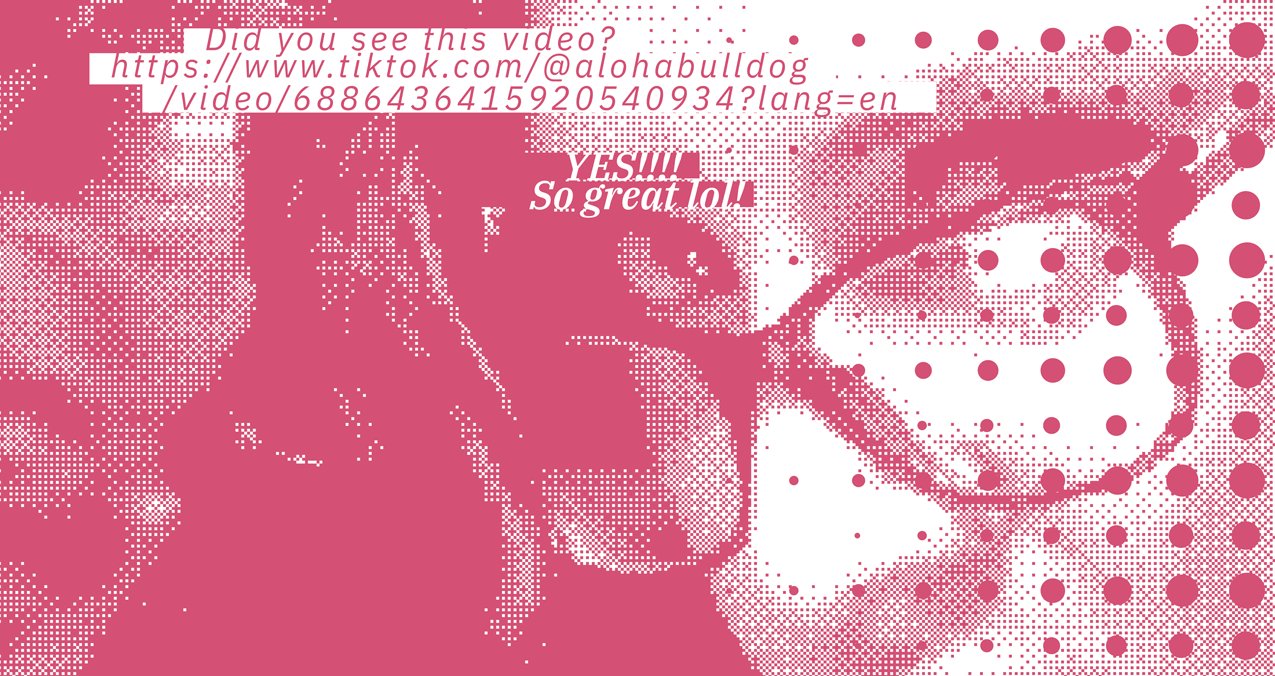
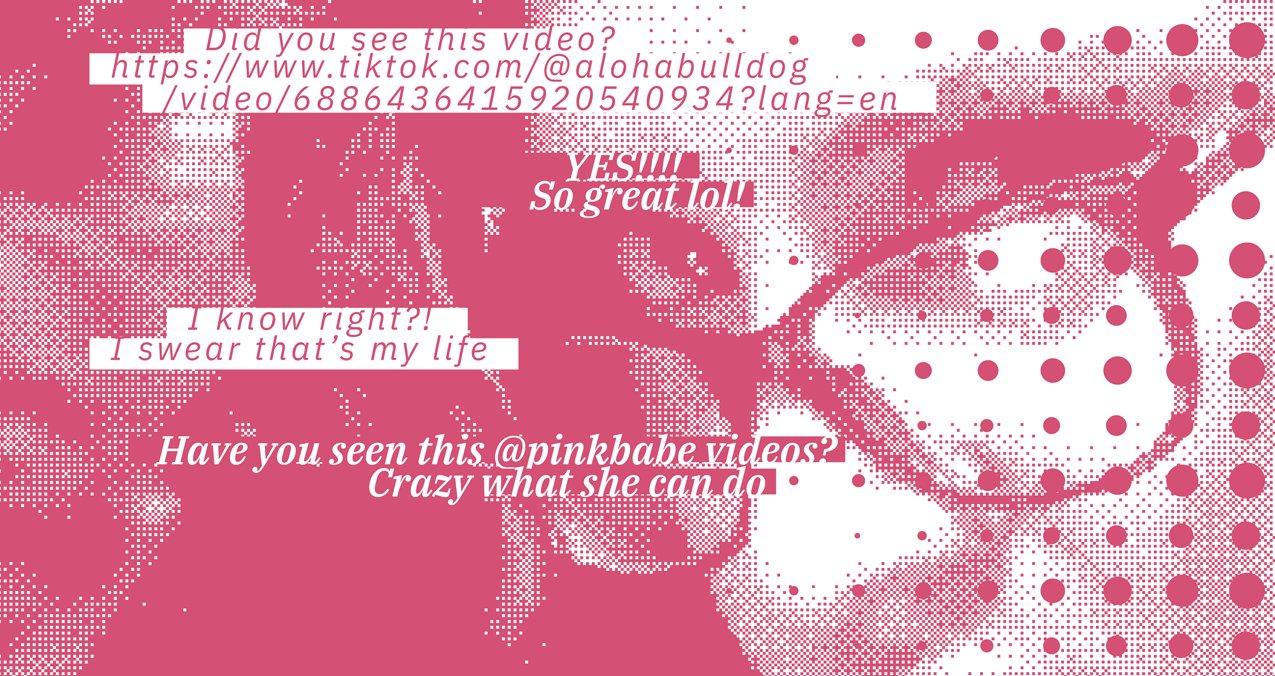
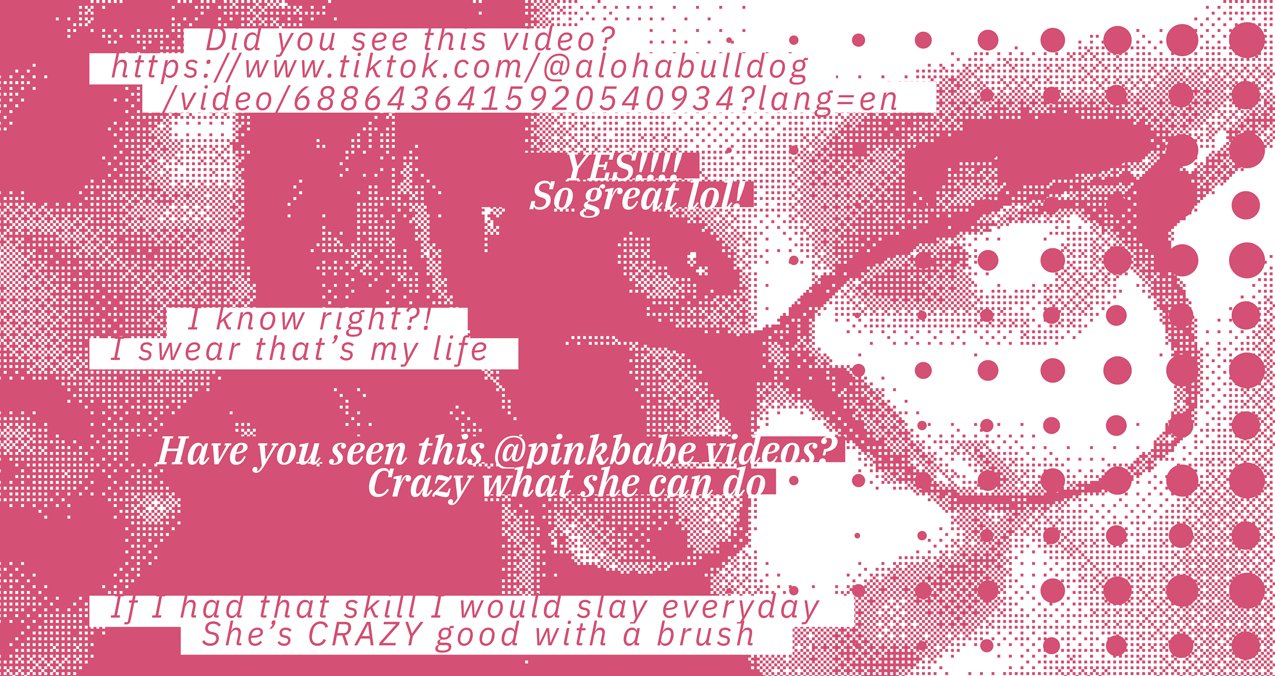
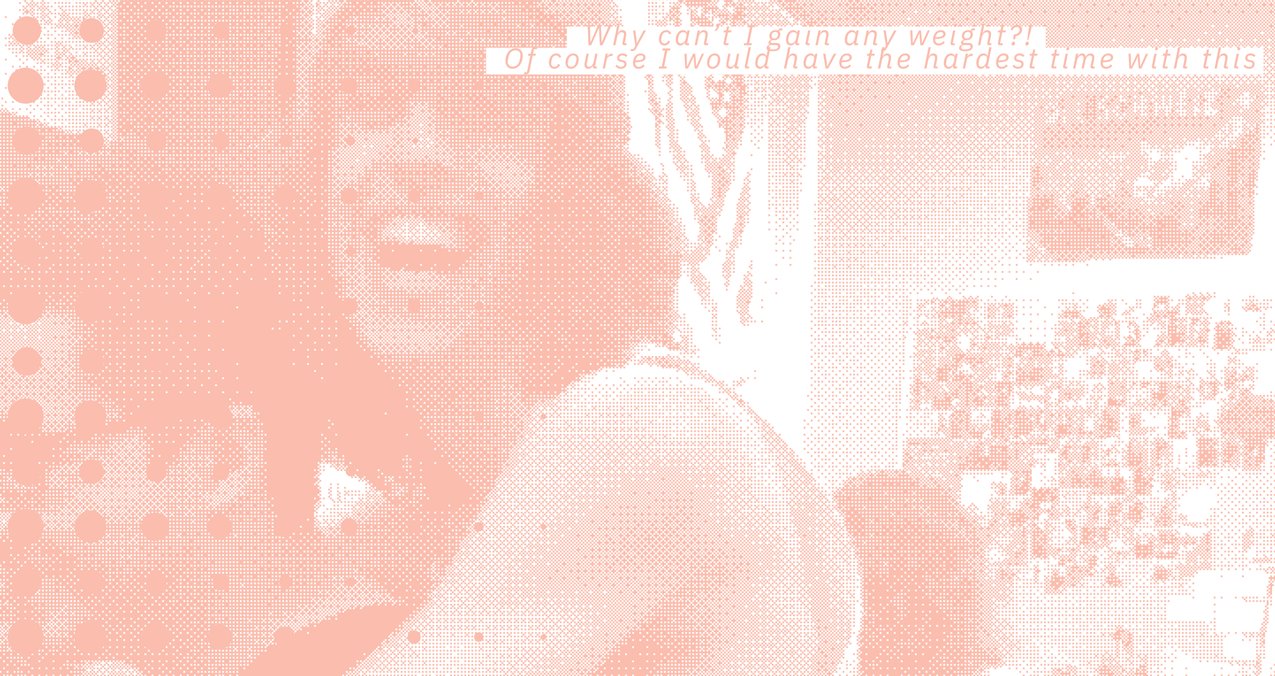
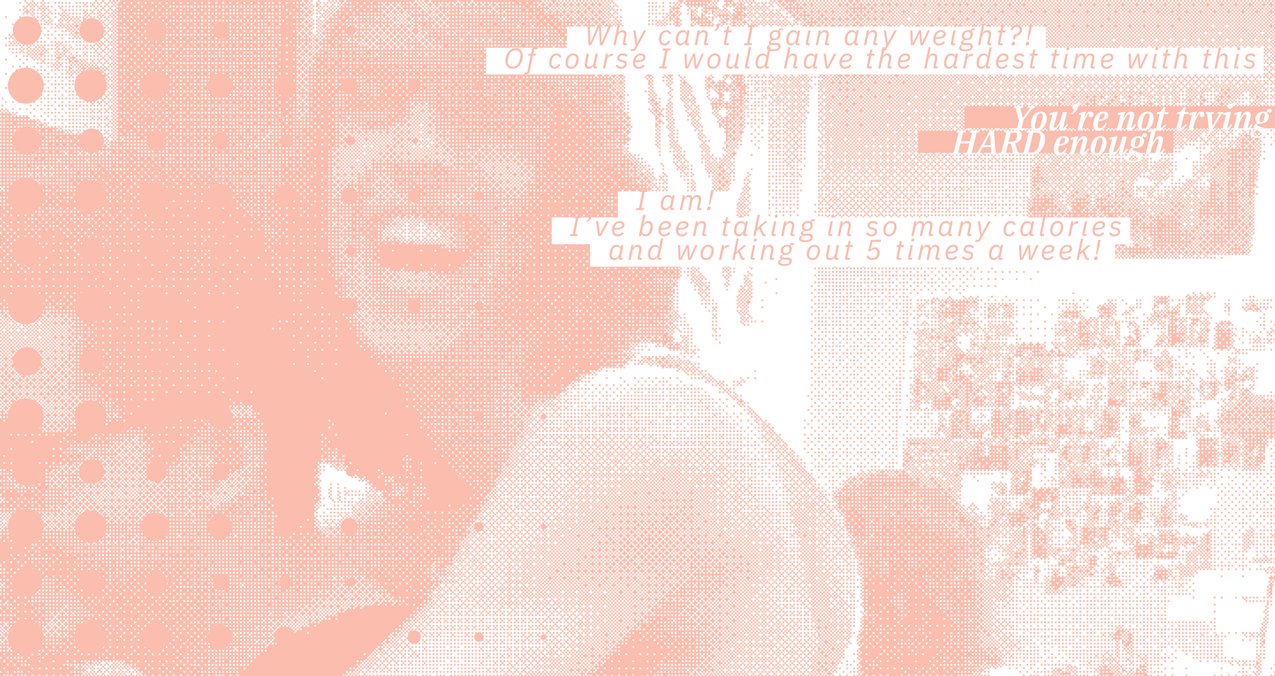
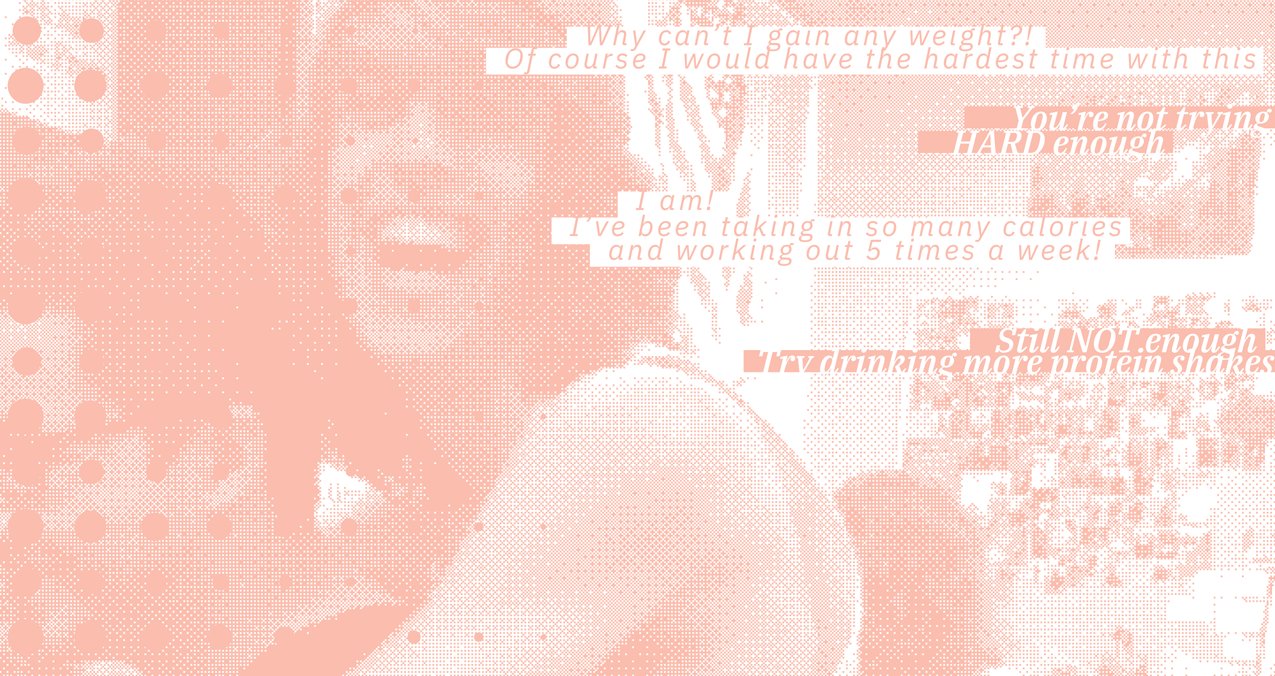
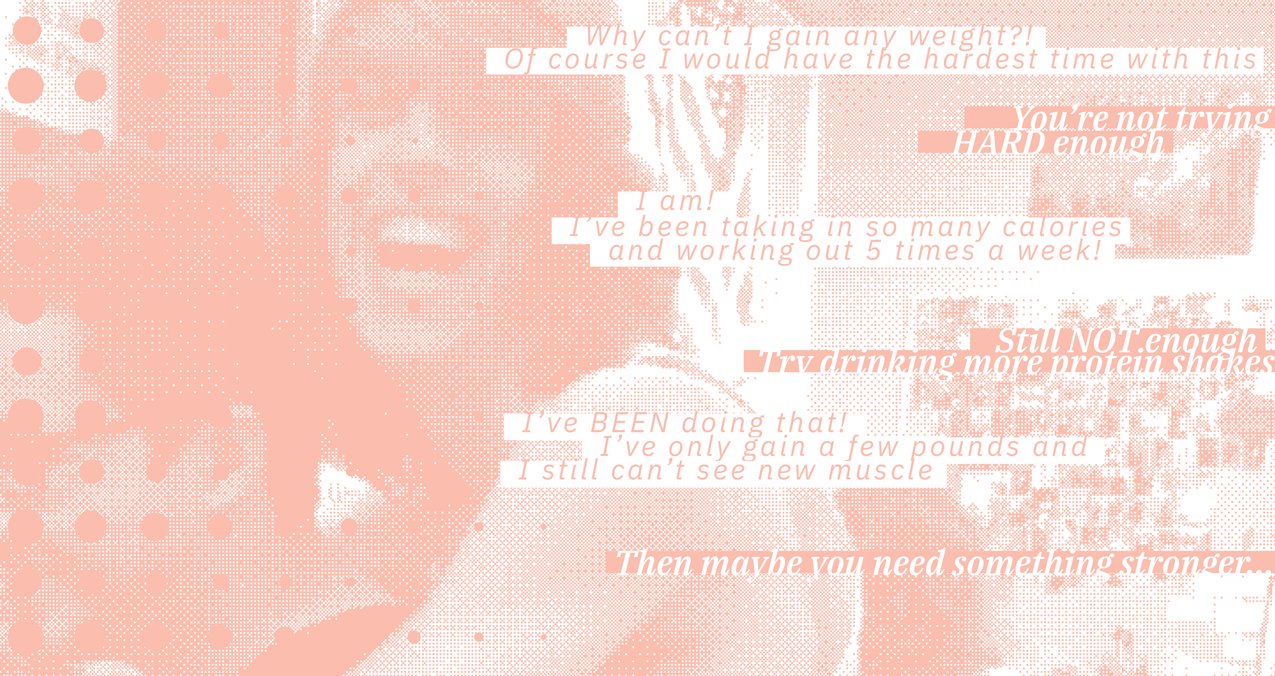
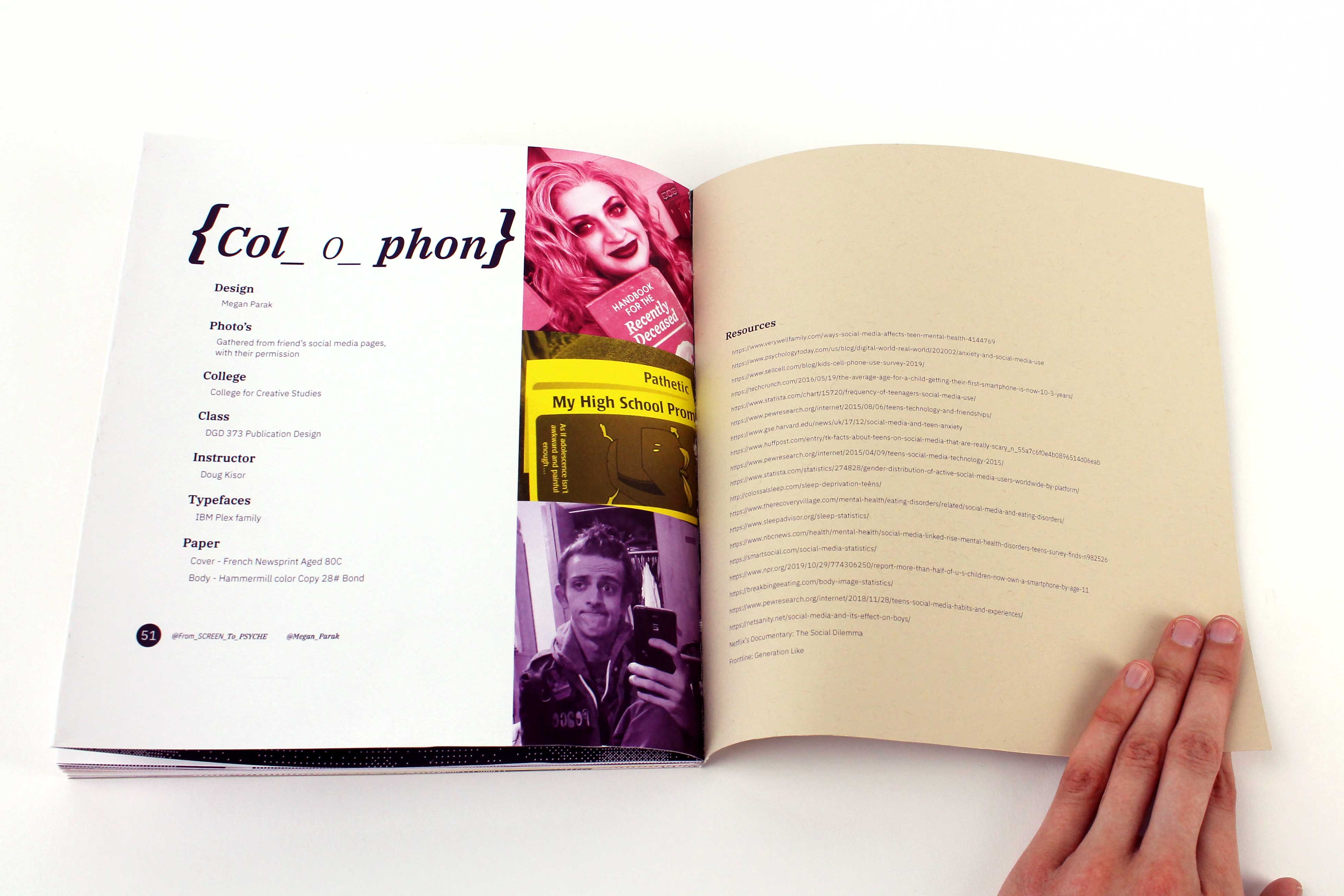
Every page in this publication is a French fold. Each sheet is folded in half with the cut edges glued to the spine, leaving the folded edge on the opposite side. This creates a pocket where you can see a layout on the "inside" of the page. The layout inside these pockets is chaotic halftone patterns of the photo on the spread, with negative messages corresponding to the posts. This can reflect the negative, anxious, or overwhelming side of social media when you scroll on it for too long. Contrasting this cluttered design with the readable spread's organized layout symbolizes that everyone is showing their best side on the surface, but they also have troubled parts hiding underneath.